Lab notes on using CSS and HTML to build a poster

Lab work
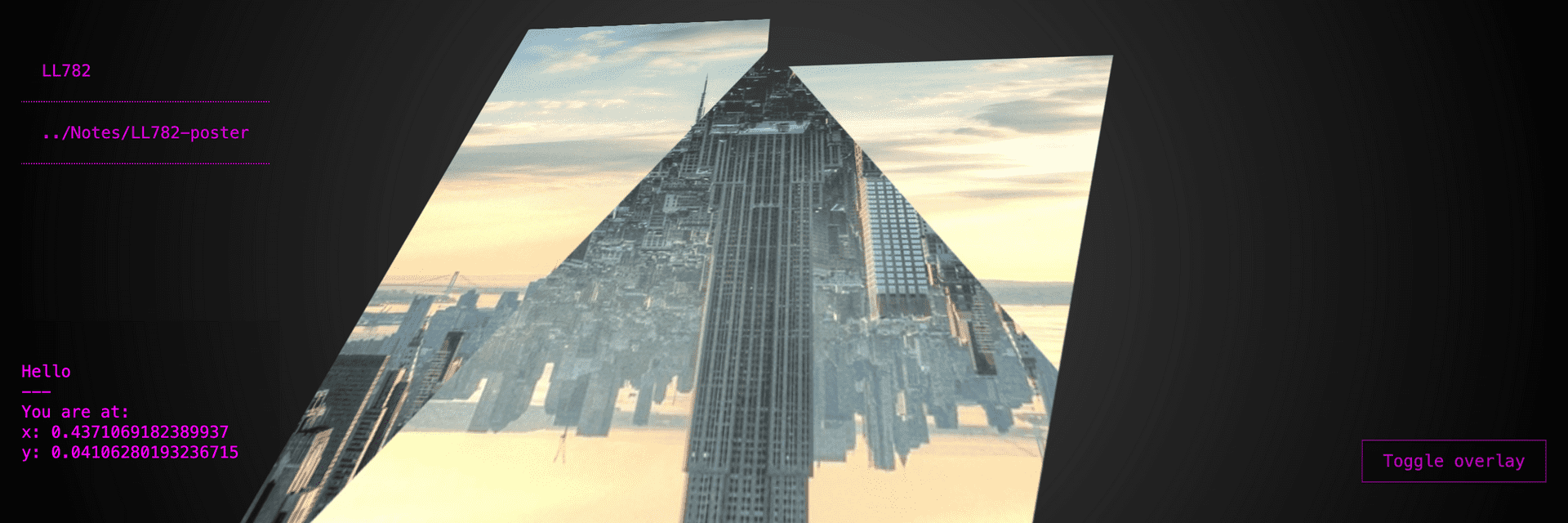
A slightly interactive image montage using JS, CSS and HTML
Lab notes
For users:
- Click on the image or the link above
- If you have a mouse, move it around the screen
- Enjoy watching the image tilt and stretch
For developers:
Theme 1: Generating an Open Graph image in the browser
- Rather than using Photoshop I'm experimenting with using CSS and img tags to make a photo montage
- Notice the PNG mask on top of the JPG and the CSS where I've pixel pushed them both around
- To generate the og:image for this size, I'll resize my browser to 1200 x 630px and screenshot it
Theme 2: A little experimenting with 3D CSS
- I hadn't heard of the perspective attribute in CSS before, so there's some experimentation with that
- I didn't apply a
translateXin the end because I didn't want to effect the og:image screenshot - However a bit of
translateXdoes play well with theperspective,perspective-origin,rotateYandrotateX
Theme 3: Updating CSS vars using Javascript
- I've been meaning to do this since Lea Verou demonstrated them years ago
- The basic idea is to track the mouseover event with JS and update a custom-property in your CSS
- Have the JS write something from 0-1 and then
calc()lets you keep the visual tweaking inside the CSS